CSS Nedir?
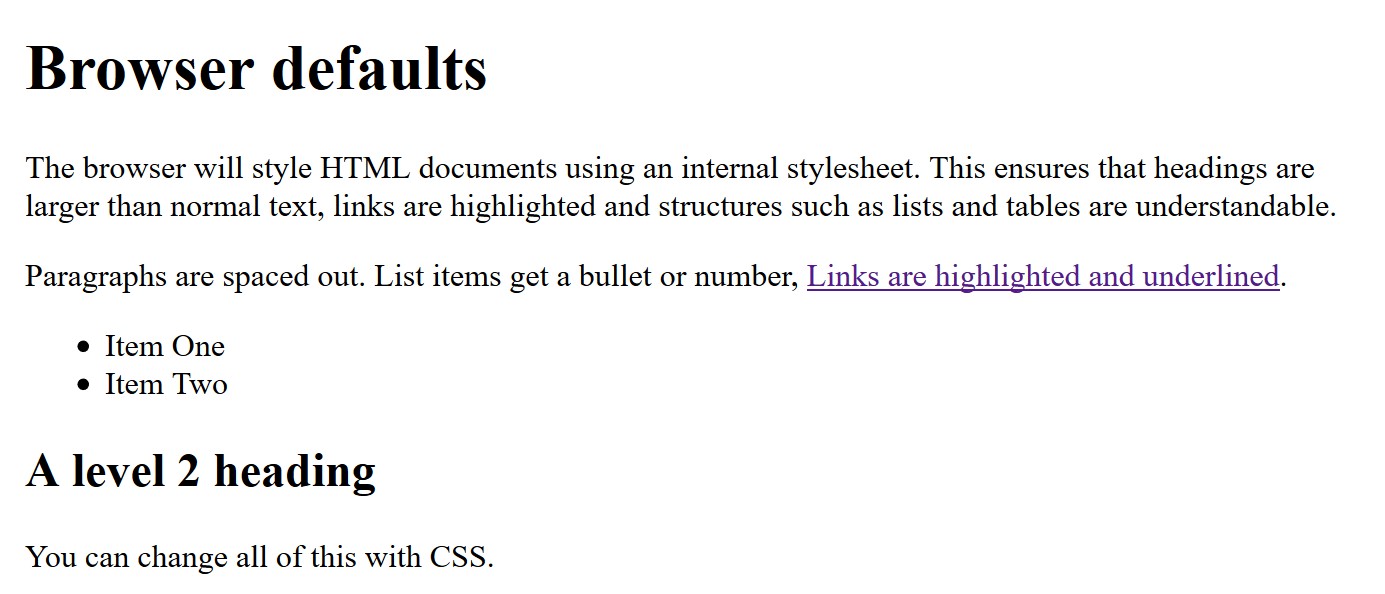
CSS (Basamaklı Stil Sayfaları), harika görünen web sayfaları oluşturmanızı sağlar. Peki CSS nedir ve nasıl çalışır? Bu yazımızda CSS’nin ne olduğunu basit bir şekilde sizlere açıklayacak ve ayrıca dille ilgili bazı önemli terimleri de anlatacağız. HTML’ ye Giriş modülünde, HTML’ in ne olduğunu ve belgeleri işaretlemek için nasıl kullanıldığını öğrenmiştik. Bu belgeler bir web tarayıcısında okunabilir olacaktır. Başlıklar normal metinden daha büyük görünecek, paragraflar yeni bir satıra bölünecek ve aralarında boşluk olacak. Bağlantılar, metnin geri kalanından ayırt etmek için renkli ve altı çizili. Gördüğünüz, tarayıcının varsayılan stilleridir. Çok temel stiller tarayıcının sayfanın yazarı tarafından açık bir stil belirtilmemiş olsa bile. Sayfanın temelde okunabilir olmasını sağlamak için HTML’ ye uyguladığı bir yöntemdir. Ancak, tüm web siteleri böyle görünseydi web sıkıcı bir yer olurdu. CSS kullanarak, bu sıkıcı durumdan kurtulabilir. HTML öğelerinin tarayıcıda tam olarak nasıl göründüğünü kontrol edebilir ve istediğiniz tasarımı kullanarak işaretlemenizi sunabilirsiniz.
Ancak, tüm web siteleri böyle görünseydi web sıkıcı bir yer olurdu. CSS kullanarak, bu sıkıcı durumdan kurtulabilir. HTML öğelerinin tarayıcıda tam olarak nasıl göründüğünü kontrol edebilir ve istediğiniz tasarımı kullanarak işaretlemenizi sunabilirsiniz.

CSS ne için?
Daha önce de belirttiğimiz gibi CSS, belgelerin kullanıcılara nasıl sunulduğunu, nasıl şekillendirildiğini, düzenlendiğini vb. belirten bir dildir.
Peki bu Belge nedir?
Belge genellikle bir biçimlendirme dili kullanılarak yapılandırılmış bir metin dosyasıdır. HTML en yaygın biçimlendirme dilidir, ancak SVG veya XML gibi başka biçimlendirme dilleriyle de karşılaşabilirsiniz.
İlginizi çekebilir: Web Sitesi Kurmak İçin Neler Yapmak Gerekir? Adım Adım Anlatım
Bir belgeyi bir kullanıcıya sunmak, onu hedef kitleniz tarafından kullanılabilecek bir forma dönüştürmek anlamına gelir. Firefox, Chrome veya Edge gibi tarayıcılar, belgeleri örneğin bir bilgisayar ekranında, projektörde veya yazıcıda görsel olarak sunmak üzere tasarlanmıştır.
Not: Bir tarayıcıya bazen kullanıcı aracısı denir. Bu, temelde bir bilgisayar sistemi içindeki bir kişiyi temsil eden bir bilgisayar programı anlamına gelir. Tarayıcılar, CSS hakkında konuşurken aklımıza gelen ana kullanıcı aracı türüdür, ancak yalnızca bunlar değildir. HTML ve CSS belgelerini yazdırılacak PDF’lere dönüştürenler gibi başka kullanıcı aracıları da mevcuttur.
CSS, çok temel belge metni stili için de kullanılabilir. Örneğin, başlıkların ve bağlantıların rengini ve boyutunu değiştirmek için bir düzen oluşturmak için kullanılabilir. Ayıca tek bir metin sütununu ana içerik alanı ve ilgili bilgiler için bir kenar çubuğu olan bir düzene dönüştürmek ve animasyon gibi efektler için bile kullanılabilir.
CSS sözdizimi
CSS kural tabanlı bir dildir. Web sayfanızdaki belirli öğelere veya öğe gruplarına uygulanması gereken stil gruplarını belirterek kuralları tanımlarsınız.
Örneğin, sayfanızda ana başlığın büyük kırmızı metin olarak gösterilmesine karar verebilirsiniz. Aşağıdaki kod, yukarıda açıklanan stili elde edecek çok basit bir CSS kuralını gösterir:
Yazımızı bitirdiğinizde bazı değerleri çabucak öğrendiğinizi göreceksiniz, bazılarını ise araştırmanız gerekecek. Çünkü bu konuyu sağlam bir temel oluşturmak için oldukça iyi kavramanız gerekiyor. MDN’deki bireysel özellik sayfaları, unuttuğunuzda veya değer olarak başka ne kullanabileceğinizi bilmek istediğinizde, özelliklere ve değerlerine hızlı bir şekilde bakmanızı sağlar.
h1 {
color: red;
font-size: 5em;
}<h1>) şekillendirmeliyiz.
- Daha sonra bir küme parantezi görüyoruz
{ }. - Parantezlerin içinde özellik ve değer çiftleri şeklini alan bir veya daha fazla bildirim olacaktır. Özelliği (yukarıdaki örnekteki gibi) iki nokta üst üste işaretinden önce özelliğin değerini ise iki nokta üst üste işaretinden sonra (bu örnekteki gibi) belirtiriz.
colorred - Bu örnekte, biri
coloriçin ve diğerifont-sizeiçin olmak üzere iki bildirim içerir. Her bir çift, seçeceğimiz eleman(lar)ın bir özelliğini (<h1>bu durumda) belirtir, ardından bu özelliğe vermek istediğimiz bir değeri belirtir.
color alabilen bir özelliğimiz var. Ayrıca font-size özelliğine de sahibiz. Bu özellik, çeşitli boyut birimlerini değer olarak alabilir.
Bir CSS stil sayfası, birbiri ardına yazılan bu tür birçok kuralı içerecektir.
h1 {
color: red;
font-size: 5em;
}
p {
color: black;
}
Unutmayın, MDN CSS referansında listelenen tüm CSS özellik sayfalarına (diğer CSS özellikleriyle birlikte) bağlantılar bulabilirsiniz. Alternatif olarak, bir CSS özelliği hakkında daha fazla bilgi bulmanız gerektiğinde favori arama motorunuzda “mdn css-özellik-adı ” aramaya alışmalısınız. Örneğin, “mdn color” ve “mdn font-size” kelimelerini aramayı deneyin! bu yöntem işlemlerinizi oldukça hızlandıracaktır.


CSS modülleri
CSS kullanarak stil oluşturabileceğiniz pek çok şey olduğundan, dil modüllere ayrılmıştır. MDN’yi keşfederken bu modüllere ilişkin referansları göreceksiniz. Belge sayfalarının çoğu belirli bir modül etrafında düzenlenmiştir. Örneğin, amacının ne olduğunu ve içerdiği özellikleri ve özellikleri öğrenmek için Arka Planlar ve Kenarlıklar modülüne yönelik MDN referansına bakabilirsiniz. Bu modülde, teknolojiyi tanımlayan Spesifikasyonlara da bir bağlantı bulacaksınız (ayrıca aşağıdaki bölüme bakın).
Bu aşamada, CSS’nin nasıl yapılandırıldığı konusunda çok fazla endişelenmenize gerek yok. Ancak, örneğin belirli bir özelliğin diğer benzer şeyler arasında bulunabileceğinin ve bu nedenle muhtemelen aynı belirtimde olduğunun farkındaysanız bilgi bulmayı kolaylaştırabilir.
Spesifik bir örnek için, Arka Planlar ve Kenarlıklar modülüne geri dönelim. Bu modülde tanımlanacak olan
background-colorve border-color özellikleri için mantıklı olduğunu düşünebilirsiniz . Ve evet haklı olurdunuz.
CSS özellikleri
Gelin biraz da CSS özelliklerine değinelim. Tüm web standartları teknolojileri (HTML, CSS, JavaScript, vb.) standart kuruluşları ( W3C , WHATWG , ECMA veya Khronos gibi) tarafından yayınlanan ve spesifikasyonlar (veya “özellikler”) adı verilen dev belgelerde tanımlanır ve kesin olarak tanımlanır. Aslında bu teknolojilerin nasıl davranması gerektiğidir.
CSS’de farklı değil tabi ki, W3C içinde CSS Çalışma Grubu adı verilen grup tarafından geliştirildi. Bu grup, tarayıcı satıcılarının ve CSS ile ilgilenen diğer şirketlerin temsilcilerinden oluşur. Davetli uzmanlar olarak bilinen ve bağımsız sesler olarak hareket eden başka insanlar da vardır ve bir üye kuruluşla bağlantılı değillerdir.
Yeni CSS özellikleri, CSS Çalışma Grubu tarafından geliştirilir veya belirlenir. Belirli bir tarayıcı belirli bir yeteneğe sahip olmakla ilgilendiğinden. Bazen de web tasarımcıları ve geliştiricileri bir özellik istediğinden. Bazen de Çalışma Grubunun kendisi bir gereksinim belirlediğinden CSS sürekli gelişiyor ve yeni özellikler kullanıma sunuluyor. Bununla birlikte, CSS ile ilgili önemli bir şey ise, herkesin eski web sitelerini bozacak şekilde hiçbir şeyi değiştirmemek için çok çalışmasıdır elbette. 2000 yılında o zamanlar mevcut olan sınırlı CSS kullanılarak oluşturulmuş bir web sitesi bugün hala bir tarayıcıda kullanılabilir olmalıdır!
CSS’ye yeni başlayan biri olarak, büyük olasılıkla CSS özelliklerini bunaltıcı bulacaksınız. Evet bu konu yeni başlayan yazılımcılar için biraz sıkıcı gelebilir fakat bu temel bilgiyi ilerleyen projeleriniz yapım aşamasında çok fazla kullanacağına eminiz. Bunlar web geliştiricilerinin CSS’yi anlamak için okuması için değil. Kullanıcı aracılarındaki özelliklere destek uygulamak için mühendislerin kullanması için tasarlanmıştır. Birçok deneyimli geliştirici, MDN belgelerine veya diğer öğreticilere başvurmayı tercih eder. Yine de bu özelliklerin var olduğunu bilmeye ve kullandığınız CSS tarayıcı desteği ve özellikler arasındaki ilişkiyi anlamaya değer.


Tarayıcı destek bilgileri
Bir CSS özelliği belirlendikten sonra, yalnızca bir veya daha fazla tarayıcı bu özelliği uyguladıysa web sayfalarını geliştirmede bizim için yararlıdır. Bu, kodun CSS dosyamızdaki talimatı ekrana yazdırılabilecek bir şeye dönüştürmek için yazıldığı anlamına gelmektedir. Bu sürece daha çok CSS Nasıl Çalışır yazımızda bakacağız. Tüm tarayıcıların aynı anda bir özelliği uygulaması alışılmadık bir durumdur. Bu nedenle genellikle CSS’nin bir kısmını bazı tarayıcılarda kullanabileceğiniz diğerlerinde kullanamayacağınız bir boşluk vardır. Bu nedenle uygulama durumunu kontrol etmek faydalıdır.
İlginizi çekebilir: İnternet Sunucuları Nasıl Çalışır? Sunucu Nasıl Seçilir?
Tarayıcı destek durumu, her MDN CSS özellik sayfasında “Tarayıcı uyumluluğu” adlı bir tabloda gösterir. Bu mülkün web sitenizde kullanılıp kullanılamayacağını kontrol etmek için tablodaki bilgilere bakın. Örnek olarak, CSS
font-family özelliği için tarayıcı uyumluluk tablosuna bakın.
Gereksinimlerinize bağlı olarak, bu özelliğin çeşitli tarayıcılarda nasıl desteklendiğini kontrol etmek için tarayıcı uyumluluk tablosunu kullanabilirsiniz. Ayrıca belirli tarayıcınızın ve sahip olduğunuz sürümün özelliği destekleyip desteklemediğini veya bilmeniz gereken herhangi bir uyarı olup olmadığını kontrol edebilirsiniz.
Özet
Yazımızın sonuna geldiniz! Bu yazımızda size CSS hakkında biraz teorik biraz da anlamsal olabilecek bilgiler aktarmaya çalıştık. Yazılıma ilgi duyan ancak öğrenmeye yeni başlayan bir kullanıcıysanız bu yazı size biraz bunaltıcı gelebilir. Unutmayın ki bunları bir yazılımcı olarak bilmek zorundasınız. Bu yüzden olabildiğince anlamaya ve kendinizce detaylandırmaya çalışmalısınız. Artık CSS’nin ne olduğunu biraz anladığınıza göre, kendi kendinize biraz CSS yazmaya başlayabilirsiniz. Size bol şans dilerim